对于视觉设计师来说,RGB、CMYK 什么的就像左右手一样熟悉。但如果仅用心算的方法,不借助于 Photoshop 拾色器或任何类似的工具,你可不可以快速说出 “海棠红” 所对应的 RGB 色值?如果再加一点橙色进去,把亮度提高一点,色值又是多少?
很难回答,是吧…… 面对这些坑爹的问题,视觉设计师 / 前端工程师们通常只能打开 Photoshop,输入当前颜色对应的色值,在色板上调出新的颜色,再把色值复制下来,替换当前的色彩。
人生很短暂,这样白白浪费掉大块的时间,你甘心吗?
那么,让我们来探索一下有没有更好的解决方案。
让人又爱又恨的 RGB
RGB 是基于色光混合的原理设计的,是一种以硬件为导向的色彩模型,它描述了显示器的电子枪打在 Red 红、Green 绿、Blue 蓝三色发光极上的显色方式。当红绿蓝三色光的亮度均为最大值 (255) 的时候,屏幕上重现的颜色就是最亮的白色,都为 0 的时候,结果就是黑色。
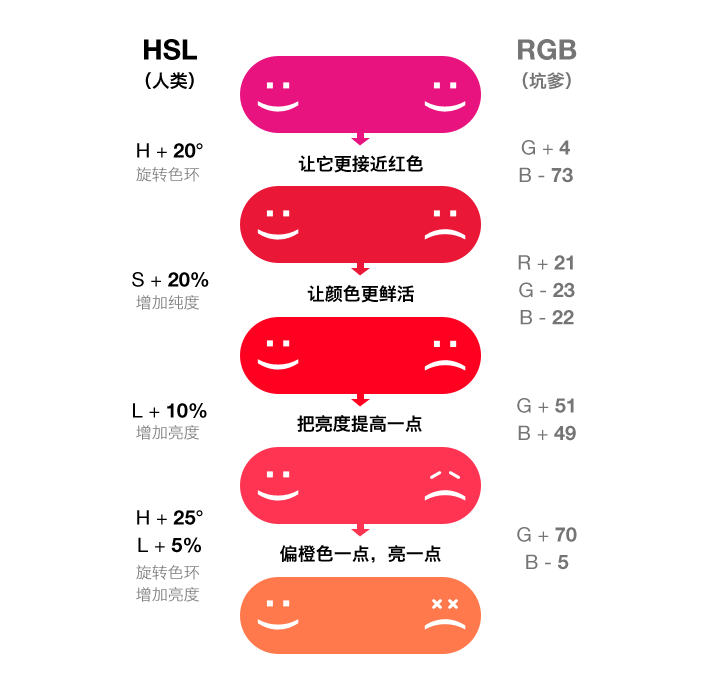
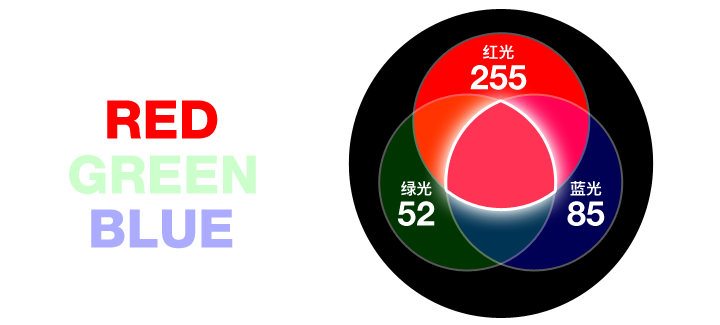
如果想要得出刚才提到的 “海棠红”,我们就要把红光调到最亮,把绿光的亮度调到 1/5 左右,再把蓝光的亮度调到 1/3 左右,如下图:

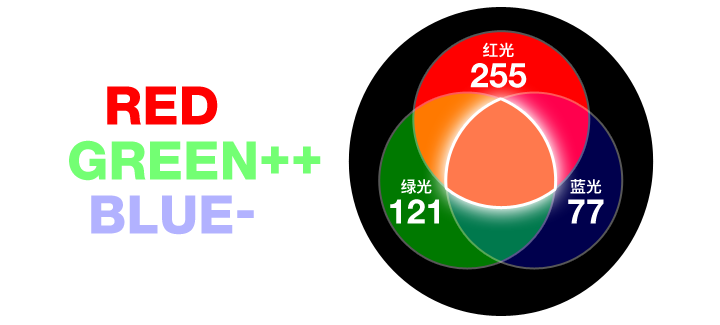
同样,要得到刚才说的 “加点橙色进去, 再亮那么一点点” 的颜色,我们要把绿光调亮 1 倍多,再把蓝光调暗少许,如下图:

虽然得到了需要的色彩,但我们所做的事情与 “橙色” 或 “增加亮度” 实在扯不上关系。这种调色方法,完全不符合我们对颜色的直观感受。连这种事都可以忍受吗?不要再假装视觉设计师了,舞台灯光师才是你的真实身份!
HSL 色彩模型又是什么?
HSL 同样使用了 3 个分量来描述色彩,与 RGB 使用的三色光不同,HSL 色彩的表述方式是:H(hue) 色相,S(saturation) 饱和度,以及 L(lightness) 亮度。听起来一样复杂?稍后你就会发现,与 “反人类” 的 RGB 模型相比,HSL 是多么的友好。
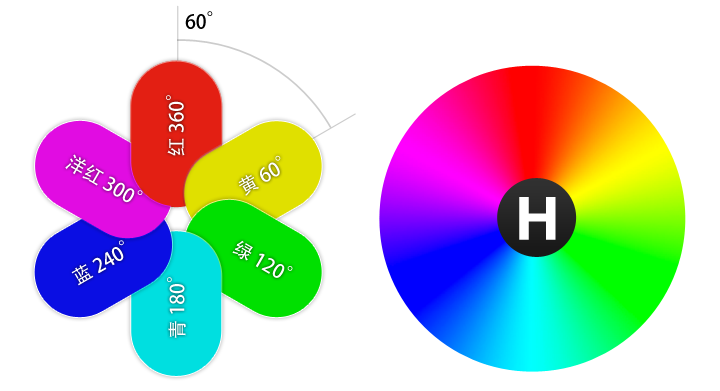
HSL 的 H(hue) 分量,代表的是人眼所能感知的颜色范围,这些颜色分布在一个平面的色相环上,取值范围是 0° 到 360° 的圆心角,每个角度可以代表一种颜色。色相值的意义在于,我们可以在不改变光感的情况下,通过旋转色相环来改变颜色。在实际应用中,我们需要记住色相环上的六大主色,用作基本参照:360°/0° 红、60° 黄、120° 绿、180° 青、240° 蓝、300° 洋红,它们在色相环上按照 60° 圆心角的间隔排列,如下图:

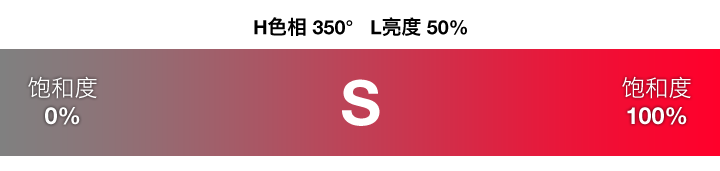
HSL 的 S(saturation) 分量,指的是色彩的饱和度,它用 0% 至 100% 的值描述了相同色相、明度下色彩纯度的变化。数值越大,颜色中的灰色越少,颜色越鲜艳,呈现一种从理性 (灰度) 到感性 (纯色) 的变化,如下图:

HSL 的 L(lightness) 分量,指的是色彩的明度,作用是控制色彩的明暗变化。它同样使用了 0% 至 100% 的取值范围。数值越小,色彩越暗,越接近于黑色;数值越大,色彩越亮,越接近于白色。

HSL 能为我们带来什么?
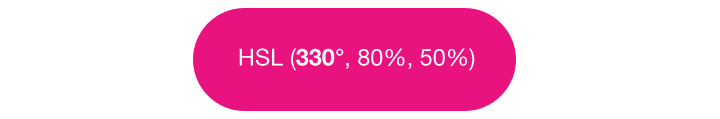
我们来做一个基于 HSL 的调色实践。想想开篇提到的 “海棠红”,那应该是一个介于洋红和红色之间的,性感娇艳的颜色。我们可以假定它在色相环 H 上的角度是 330° 左右,饱和度较高,明度适中,看看那是什么颜色?

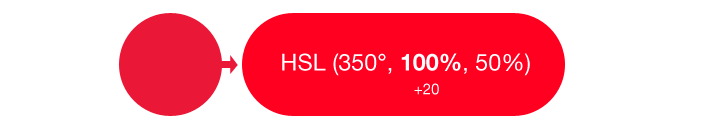
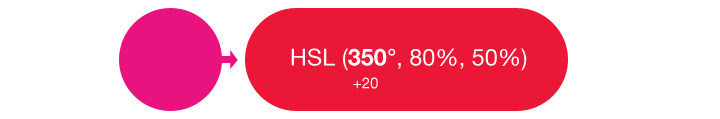
我们想要的颜色应该再接近红色一点,让我们把色相 H 旋转到 350°,现在好多了。

通过改变色相值 H,我们实现了色相从洋红向海棠红的偏移。 大感觉接近了,但还是略微有点灰暗,还谈不上性感……
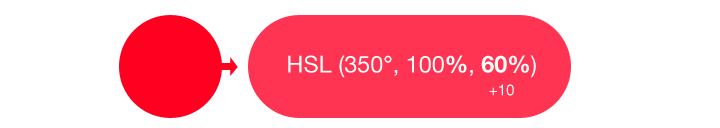
还是不对。海棠红是属于少女的颜色,应当再嫩一点、通透一点,不会这么热烈。我们需要通过增加亮度 L,来找到那种微妙的感觉。

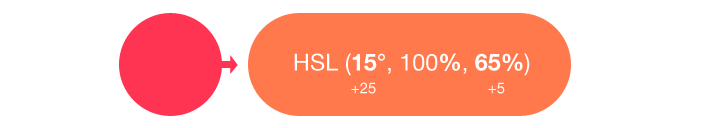
同理,面对 “加点橙色进去, 再亮那么一点点” 这样粗鲁的要求,我们可以仅通过心算就大致确定色相环的相位和明度值。在这里,我们需要让 H 增加 25°,L 增加 5%:

在使用 HSL 调色的过程中,我们并不需要打开拾色器,也不需要了解复杂的色光混合原理,这是一个自然的、感性的、易于理解的过程。
相比之下,RGB 调色方式显得非常笨拙、无法理解。
我们对色彩的认识往往是这样的:“这是什么颜色?深浅如何?明暗如何?”,这种认识是基于人类的主体感官而形成的,并不是基于反射光的物理性质。与 RGB 色彩模型相比,HSL 色彩模型对色彩的表述方式非常友好,非常符合人类对色彩的感知习惯。
HSL 色彩模型诞生于上个世纪,已经在很多领域被广泛应用。但不同的色彩模型有着不同的适用场景,就 GUI 设计领域来说,对 HSL 色彩模型的合理应用能让色彩处理的工作更加人性化,有助于建立和谐的人机交互关系,提升产品体验。当你像我一样在 RGB 的异度空间中苦苦挣扎的时候,不妨换一种思维方式。也许 HSL 就是为你解决问题的关键。
附:HSL 色彩模型在产业中的应用
互联网:CSS3 开始对 HSL 提供支持,借助人性化的 HSL 模型,Web 设计师可以更直观的定义所需的色彩,并能轻松的控制网页中的色彩变化。

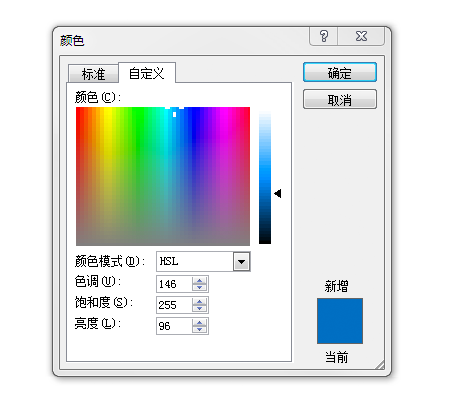
电子办公:Microsoft Office 的拾色器支持 HSL 色彩模型,用户可以简单的调配出协调的颜色并直接应用于电子文档中。

数码暗房:Adobe Photoshop Lightroom 软件中的 HSL 调色器,使数码摄影师的色彩游戏变得更为生动直观。

软件换肤:在软件图形界面设计中应用 HSL 色彩,并设定简单的变换规则,便可以实现友好易用的换肤功能。

视频监控 / 动作捕捉:HSL 色彩模型的亮度 L 分量与彩色信息无关,易于辨识分析;H 与 S 分量与人的视觉感知原理相近,因此非常适用于图像理解、模式识别等与视觉感知有关的图像应用。

医学影像:借助 HSL 色彩模型的优势,医学影像学专家可以用更好的方式还原医学影像信息,或对生物体样本进行精确直观的色谱分析。

感谢你的阅读,本文出自 Tencent CDC,转载时请注明出处,谢谢合作。
格式为:Tencent CDC(http://cdc.tencent.com/2011/05/09 / 色生心中:人性化的 hsl 模型 /)